Lumiere Kiosk - Skincare

For this project, we were tasked to completely create a kiosk from scratch, including the physical shape and digital interface. We decided to create a skincare kiosk located in stores that sell cosmetics to help provide recommendations based on questions. Our goal was to make purchasing skincare products more user-friendly, especially for new users unfamiliar with the vast amount of products and options.
Introduction
Opportunity
- • Skincare is a growing industry
- • Offer recommendations and increase sales
- • Can adapt to trends and tailor to customer needs
Challenges
- • User adaptability
- • Enabling trust with consumers
Rationale with Site Selection
- • Site selection at Target with high foot traffic
- • Convenient for customers
Online Research
Skincare Routine
- • 71% of consumers not satisfied with their current skincare routine
- • 80% always looking for a better skincare routine
- • High demand for long-lasting results
Common Problems
- • Skin type identification and personalization
- • Gen Z concerned with acne/breakouts
- • Millennials concerned with dark eye circles
Medical Kiosk
Pros:
- • Increase customer satisfaction
- • Available in remote places away from medical centers
Cons:
- • Need for internet
- • Privacy and security risks (facial detection data)
Fieldwork & Interviews
Insight from Target @ Price Center on Campus
Skincare Section:
- • Many different products
- • Organized by product type
- • Information cards that explain what a product generally does
Shoppers/Consumers:
- • Don’t spend much time browsing products
- • Already know what they are looking for
Interview Insights
5/8 Interviewees had concerns with their skin breaking out
• “I worry about breakouts”
• “My main concern is hormonal breakouts”
5 out of 7 interviewees open to new skincare products preferred a testing option before making a commitment
• “I would like to explore more and find products that work for my skin”
• “I want to purchase new ones but don’t know which one to buy”
7/8 Interviewees were open to trying new products
• “I would like to explore more and find products that work for my skin”
• “I want to purchase new ones but don’t know which one to buy”
8/8 Interviewees said that they would want recommendations from a skincare kiosk
Digital Interface
Lo-Fi Wireframe
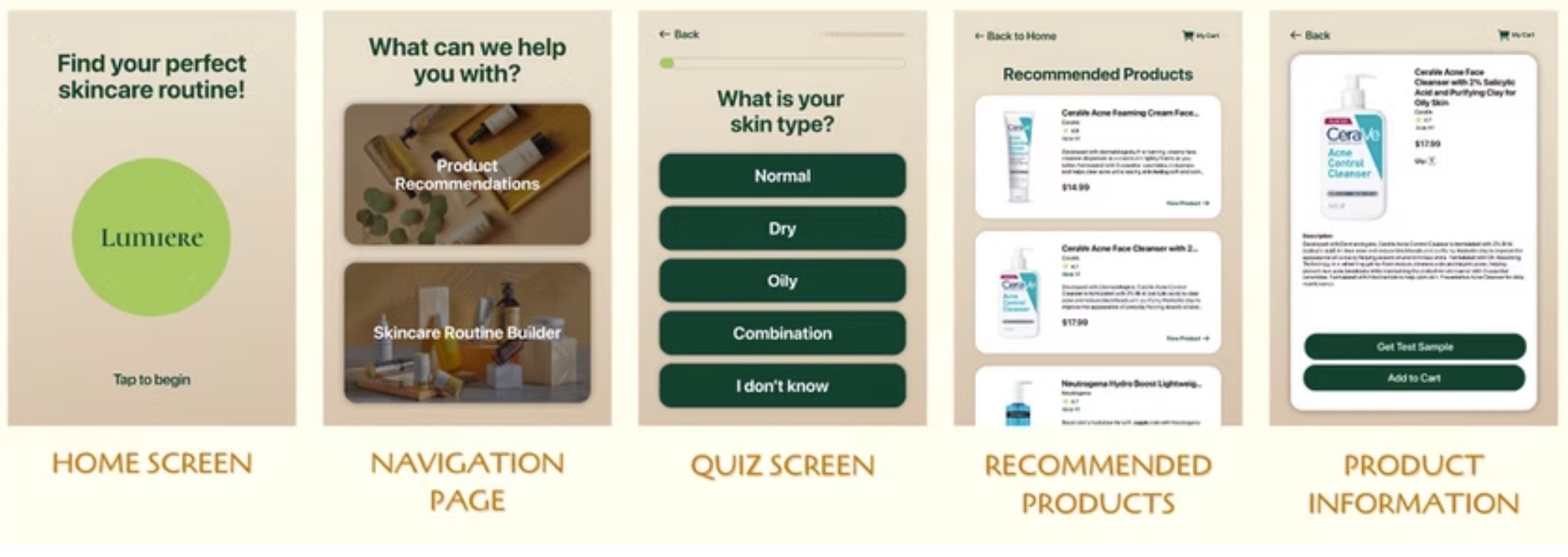
We used Figma to create a prototype of an interactive interface. The landing screen includes a call to action to tap the screen to find your perfect skincare routine. The next page is a branching path depending if the user is looking to find a specific type of product or a complete routine. After selecting an option, several questions are asked to help formulate a product or skincare routine and then recommend it. Clicking on a product will show more information about the product, reviews, the price, the location, and the option to purchase a sample or to add it to the cart.

Physical Kiosk
We used the vector drawing software Inkscape to create the design of the physical kiosk. We created 5 different panels that fit together to make a solid base and created a cut-out to hold the screen. We used a laser cutter to precisely cut the plywood pieces and spraypainted and glued them together to put the physical kiosk together.

User Testing Insights
Pros:
- Very simple and straightforward UI
- Tasks were easy to complete
- Quiz questions effectively tailored toward user needs
Cons:
- Adding products from a whole routine felt tedious
- User can only access their shopping cart right after adding a product
- Only able to choose one option per question
Recommendations:
- Create a feature that adds all products in a provided routine to your cart
- Add a shopping cart icon at the corner of the screen for easy access
- Be able to select multiple options for the quiz questions
- After pressing “No, keep shopping” on the popup window after adding a product to your cart, it should automatically send you back to the product/routine recommendations page